Website Chat Widget Overview
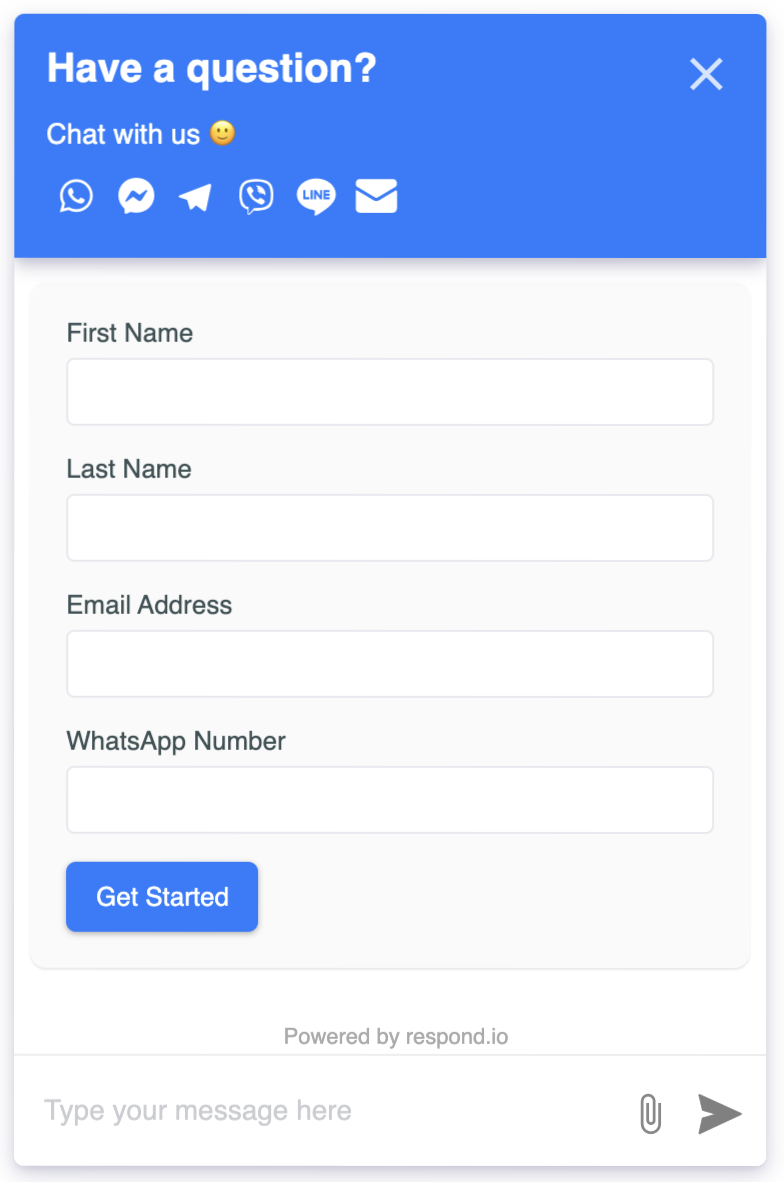
IS-Messenger Website Chat Widget unifies website chat and messaging channels in a single widget. This widget appears as a pop-up window on your website, allowing customers to choose between starting a chat with you via live chat or through other Messaging Channels you have connected to on the widget header.

IS-Messenger provides an alternative way for your customers to contact you from your website, which is via a Growth Widget. To learn which widget is right for your business, check out this section.
Website Chat Widget vs Growth Widget
Website Chat Widget
A Website Chat Widget focuses on enabling quick communication and support between customers and your business. The live chat is a session-based conversation, which means it has no messaging window and your business will not be able to contact your customers once the chat has ended.
Learn how to add a Website Chat Widget to your website using IS-Messenger here.
Growth Widget
A Growth Widget allows you to embed a single channel or multichannel widget on your website so customers can connect with you via their preferred messaging apps. A Growth Widget can incorporate a Website Chat Widget as one of its components and it has a wider scope of usage which includes:
Generating leads by collecting customers’ details such as email addresses and phone numbers.
Engaging users by encouraging customers to follow or engage with your business on various social media platforms.
Learn more about Growth Widget here.
Pricing
You can set up a Website Chat Widget using IS-Messenger. Refer here for the available plans.
Capturing Conversation
Customers have to send your business the first message to start a conversation.
There are a couple of ways to encourage customers to visit your website to initiate a chat:
Chat links: Add a URL in emails, newsletters or business cards that directs customers to your website to start a chat with you.
QR codes: A QR code can be placed in physical locations, such as hotels, restaurants or malls. When customers scan the code, they will be directed to your website to start a chat with you.
Live chat: The live chat option allows your customers to receive assistance and answers in real time. However, to ensure you can reach out to your customers even after the live chat has ended, you will need to collect Contact details from live chat conversations. There are three ways to do this:
Pre-chat form: Set up a form before the chat starts. This will require your customers to fill out their contact details before they can start chatting with you.
Dialogflow chatbot: Utilize a Dialogflow chatbot to interact with visitors and collect their information.
Workflow: Create a Workflow that prompts Contacts to provide their email or phone number for identification purposes.
Channel Capabilities
These are the capabilities of Website Chat Widget:
Supported File Types
The file types supported by Website Chat Widget and the maximum file size for each type are as follows:
Image (20 MB)
Audio (20 MB)
Video (20 MB)
File (20 MB)
For any unsupported file type or file that exceeds the maximum file size sent via Website Chat Widget, the file will automatically be turned into a URL link on the IS-Messenger platform.
Message Status Availability
The table outlines the availability of message statuses in Website Chat Widget.
Message Status
Availability
Sent
✅
Delivered
✅
Read
✅
Failed
✅
FAQ and Troubleshooting
Messages failed to be sent to Contact
There could be a few reasons why the messages failed:
Contact has left the website or closed the browser with the Website Chat present.
Contact's inactivity may exceed the timeout period.
Contact's client may have internet connection issues.
How do I reach out to Contacts who have left my website?
To stay in touch with Contacts who have left your website, collect their phone numbers or emails before chatting on live chat. If they leave your website, you can still continue the conversation on other Channels like WhatsApp, email or SMS. When connecting with Contacts on the IS-Messenger platform, you can switch between Channels using the Channel switcher in the messaging console.
Last updated