Workspace Settings: Growth Widgets
A Growth Widget allows you to embed a single channel or multichannel widget on your website so visitors can connect with you via their preferred messaging apps.
If you are looking to add a Website Chat Widget, learn more here.
Getting Here
This setting is accessible by Owners and Managers only.
This setting can be accessed from the Settings navigation menu under the Workspace Settings sub-menu item, Growth Widgets.
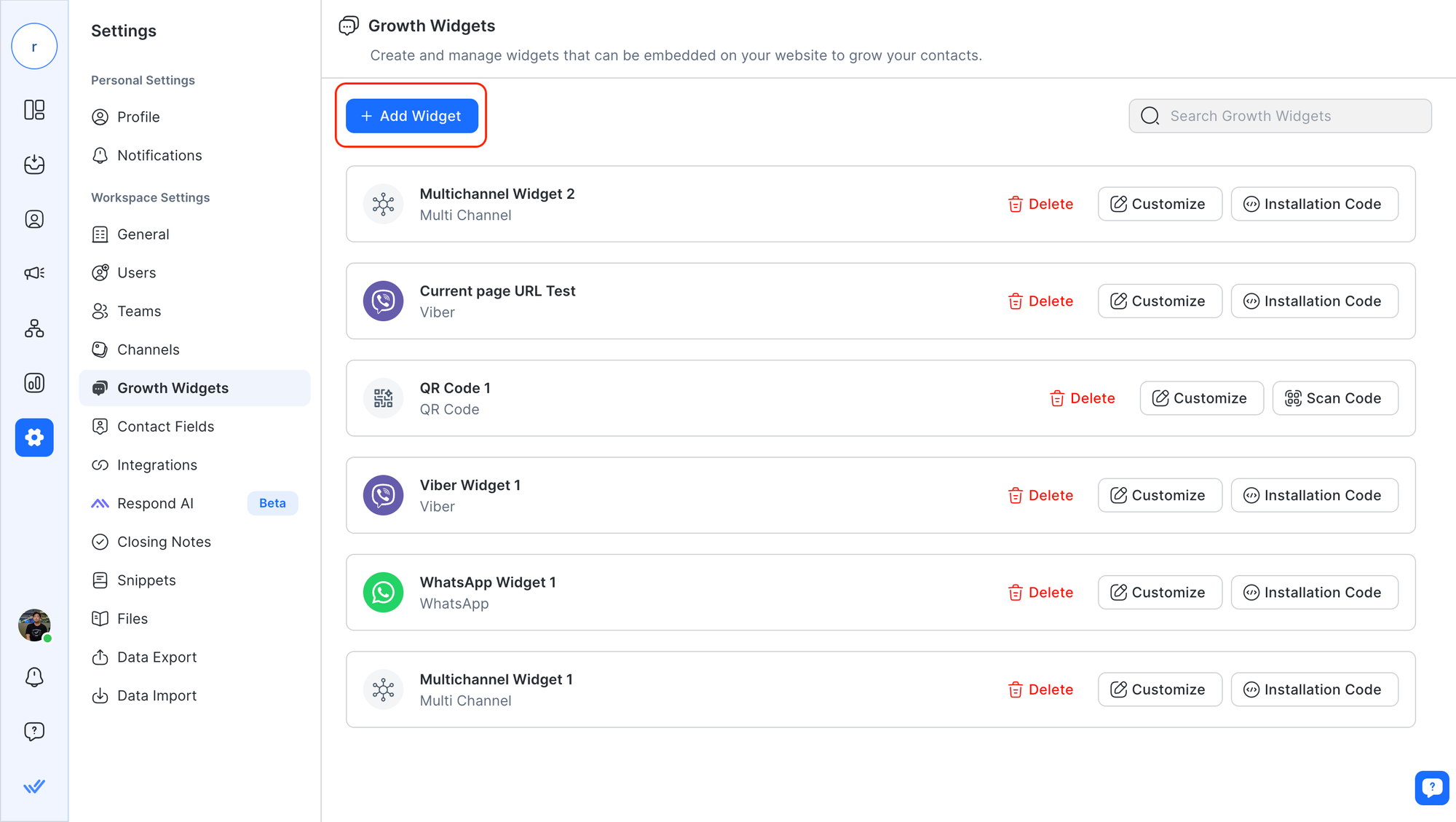
Under the Growth Widget Settings section, you can see a list of existing widgets in your Workspace. Here, you can edit and manage these widgets or create new ones.

In this setting, you can:
Create a widget
Manage existing widgets
Delete a widget
Creating Widget
Step 1: Click the Add Widget button to explore all the available widgets.

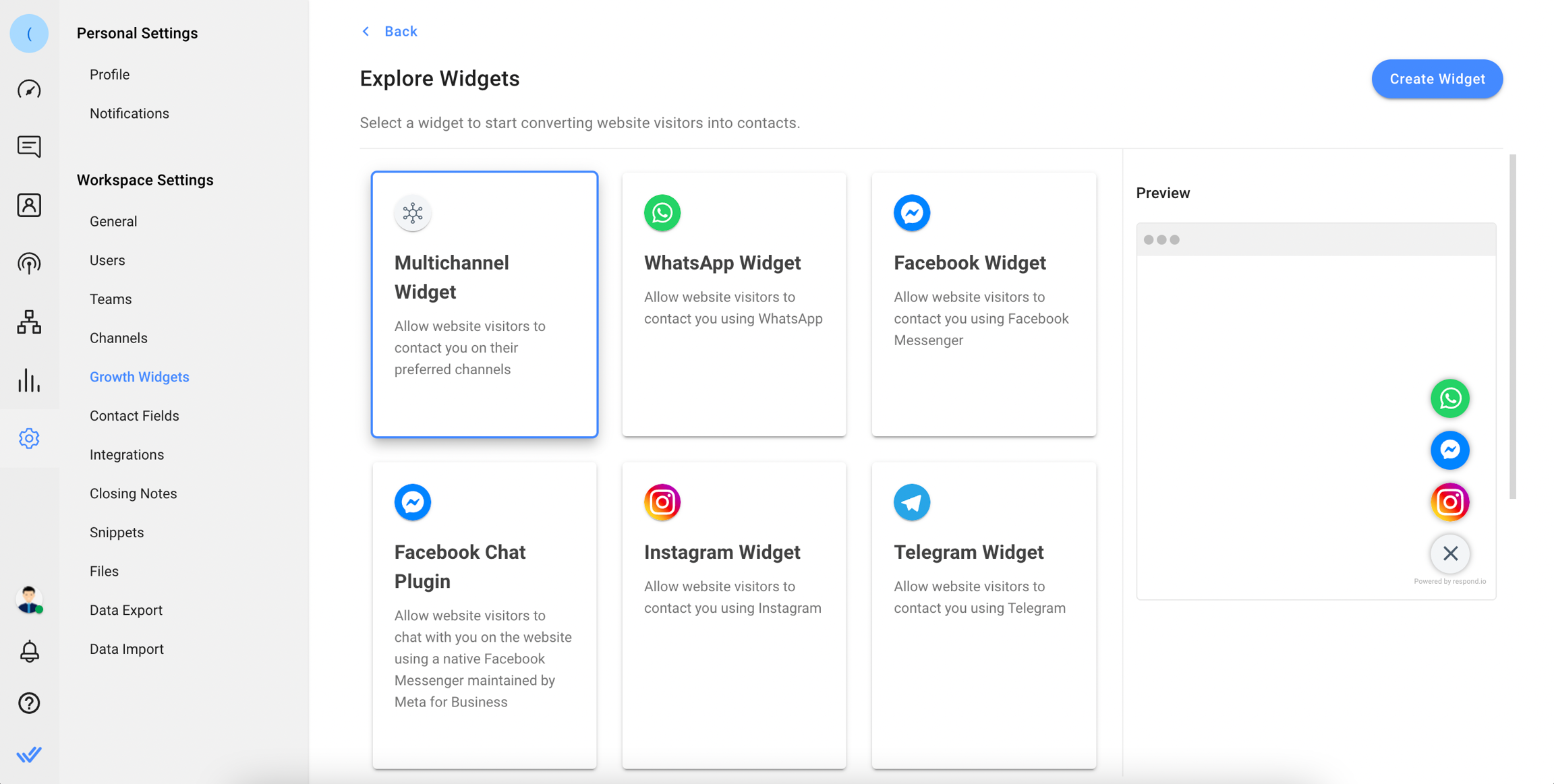
Step 2: Select the widget you would like to create > click the Create Widget button

You can only select single-channel widgets if the Channel is connected to the Workspace.
Configure Widget
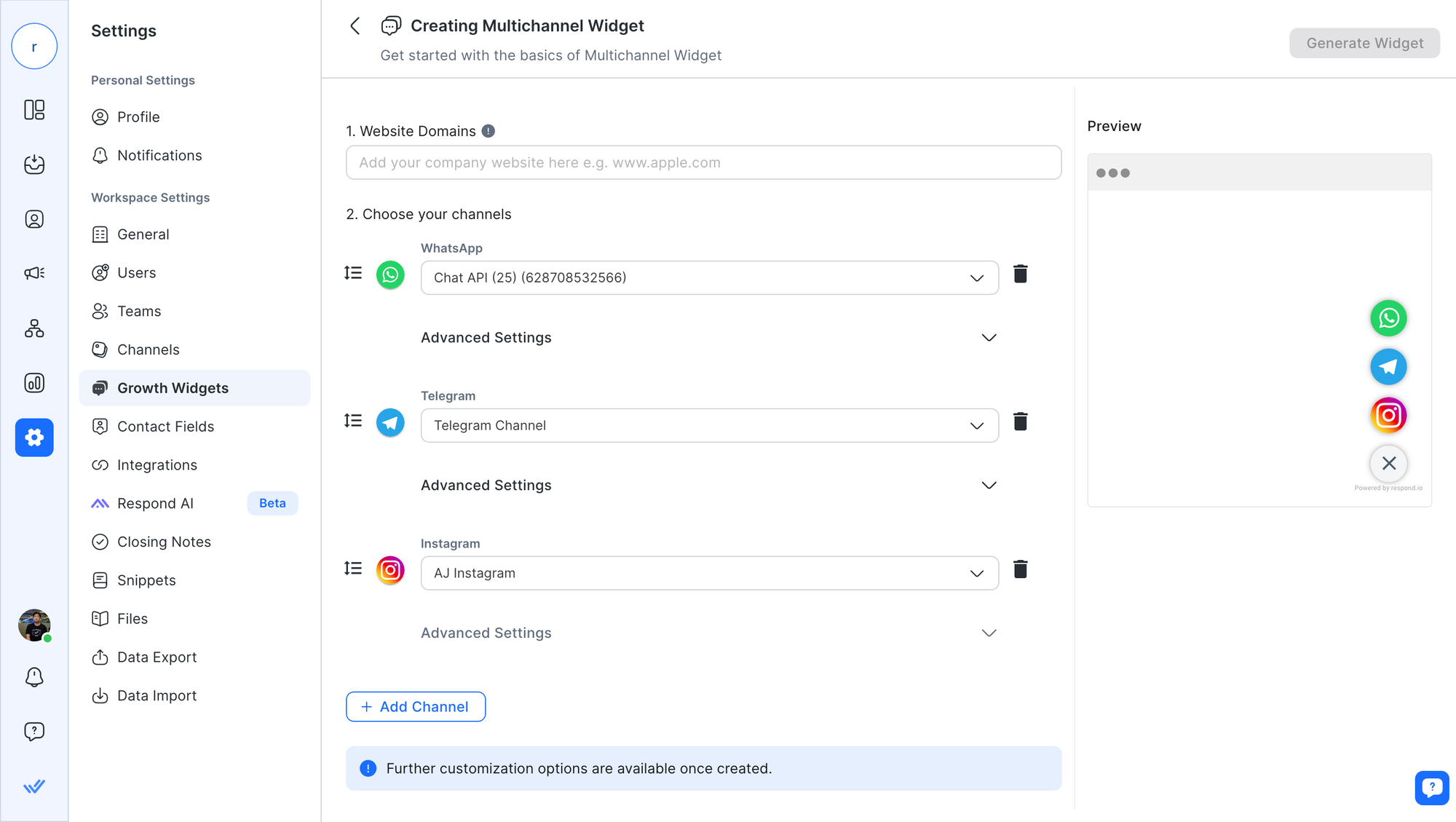
Configure the selected widget according to the required fields.

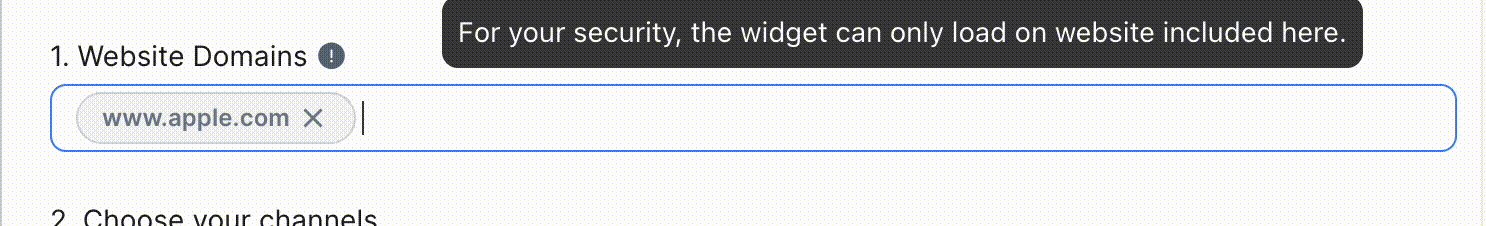
Website Domains
Add website(s) where the Widget will be added in the Website Domains field. Here's how to whitelist websites:
If the user adds
https://app.is-global.com, then onlyhttps://app.is-global.comwill be whitelisted. Any other subdomain or root should not work.If the user adds
https://*.is-global.com, then all subdomains including the root domain will be whitelisted.If the user adds
https://is-global.com, then only the root domain will be whitelisted.

Choose your Channels
Select the Channel you want to create a widget for from the dropdown list of available Channels.

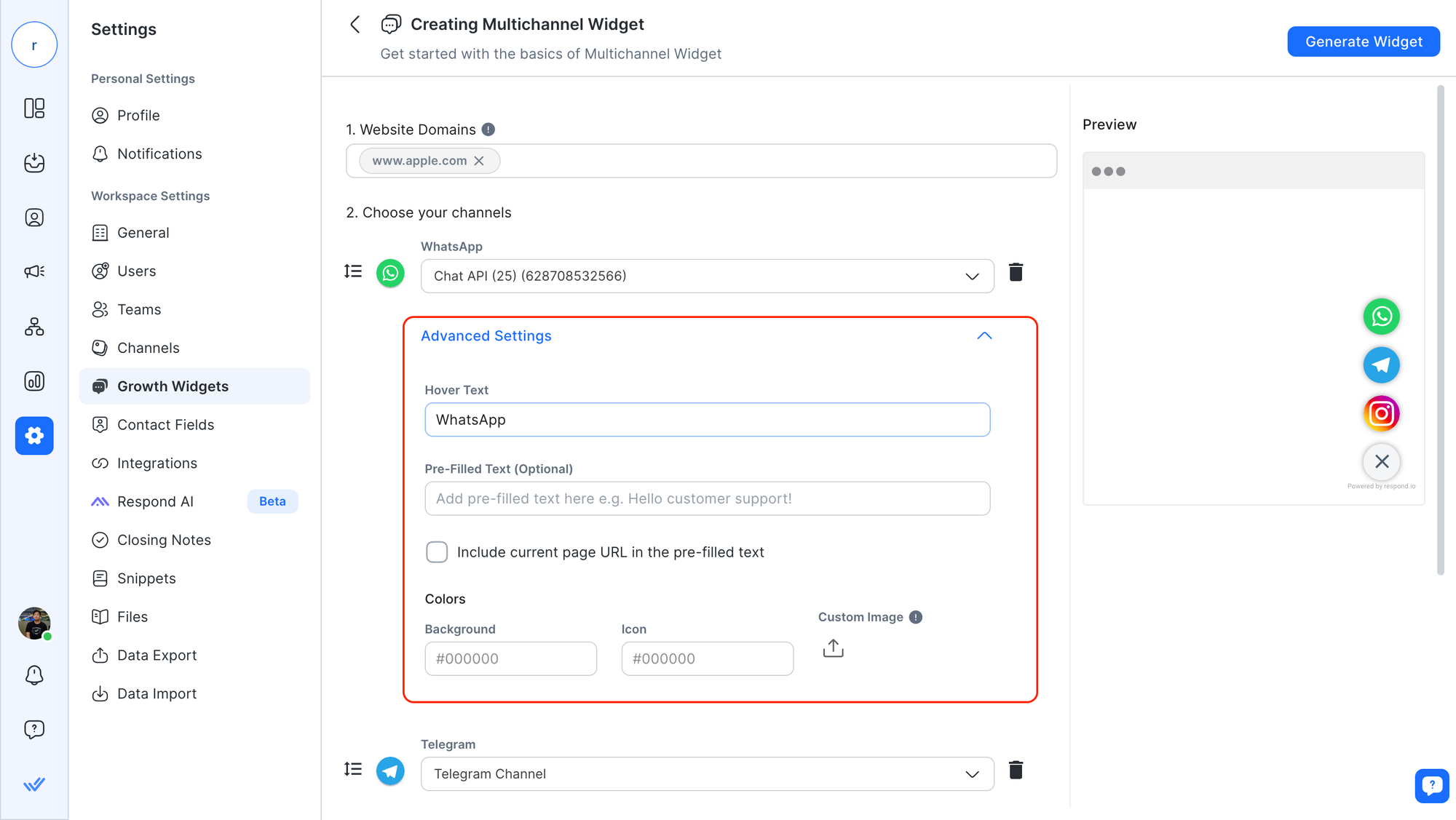
Advanced Settings
You may click the Advanced Settings button to further configure the optional fields.
Hover Text: Display when hovering over the widget
Pre-filled Text (Optional): Prefilled text before sending a message
Include current page URL: Check this checkbox to include the current page URL in the pre-filled text
The “include current page URL” feature is only available for WhatsApp, Viber, and email Channels.

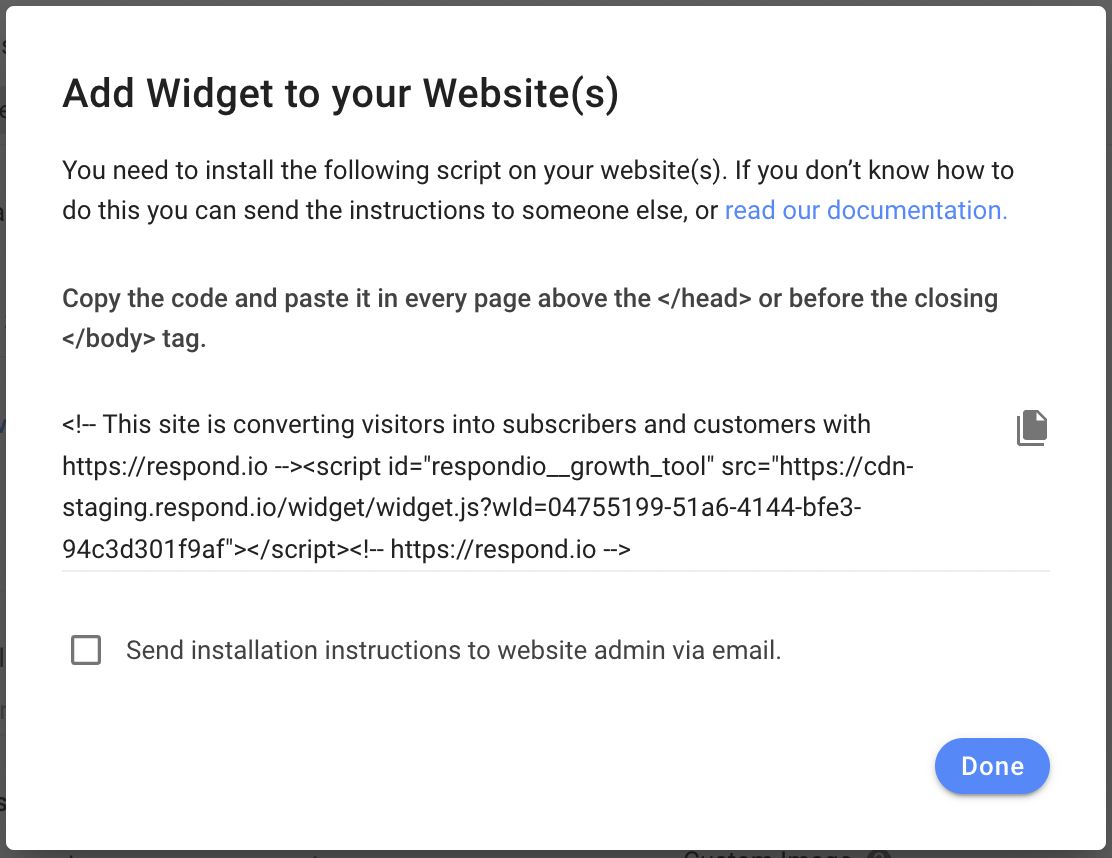
Install the Script
Copy the generated script to install it on your website and click the Done button. Alternatively, forward the installation instructions via email.

Click the Generate Widget button in the top right corner once done.
Managing Widgets
Once you have created a widget, you can manage it as below.
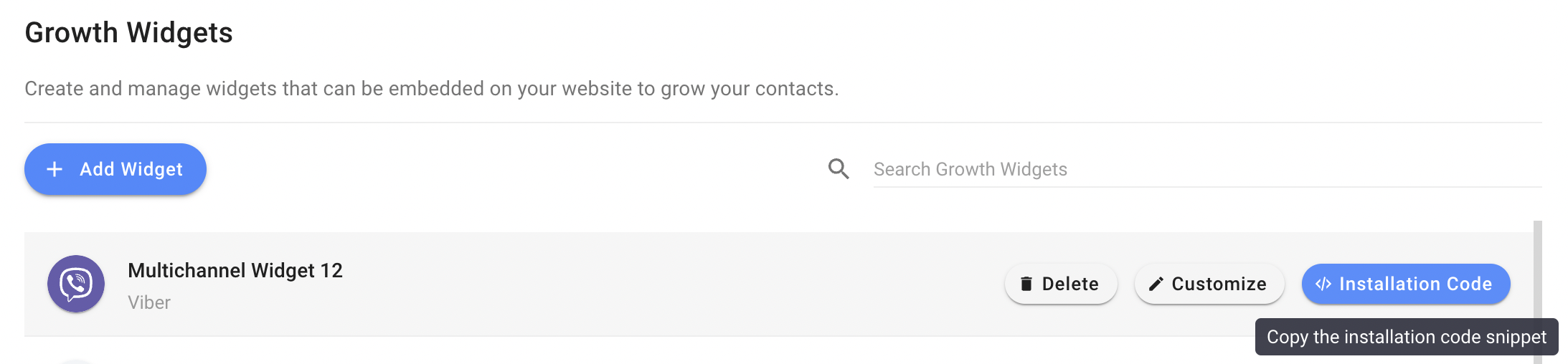
Open the Installation Code

To see or copy the installation code (script) of the created widget, click the Installation Code button and follow the instructions on the screen.
This function is not applicable to the QR Code Generator.
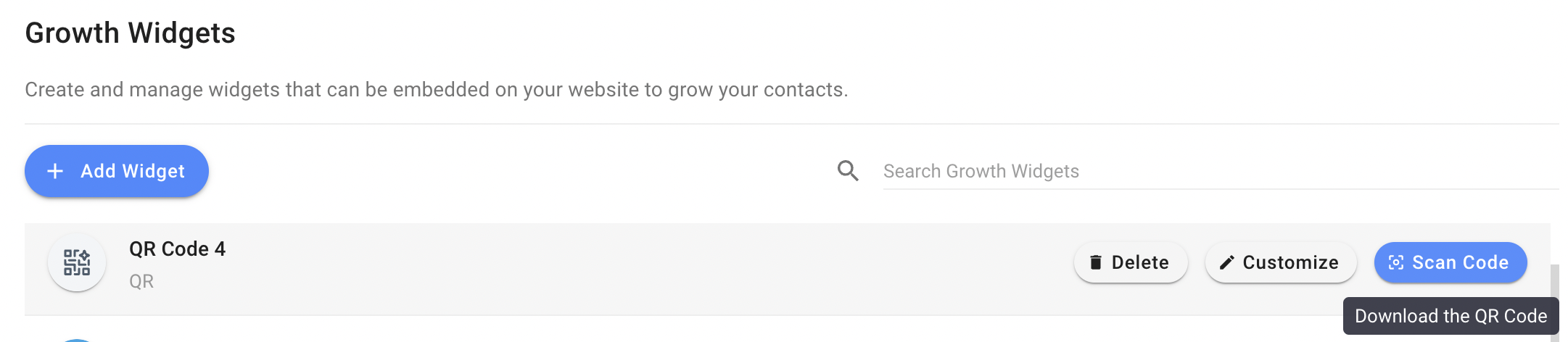
Download the QR Code

To download the generated QR Code, click the Scan Code button, then the Download button and select your desired pixel dimensions for your scannable code.
This is only applicable to the QR Code Generator, not the other messaging widgets.
Customizing the Widget

To customize existing widgets, click the Customize button to open the customization page.
There are 5 sections you can customize depending on the type of widget:
General
You may configure the following general settings:
Widget Name: Name used internally to identify the widget
Website Domains: The websites on which the widget is to be installed. If you do not add your website to this list, your widget will not load. You can enter multiple URLs if you plan on installing the widget on multiple websites.
Channels
You may customize the following to define the behavior of the widget based on the selected channel:
Hover Text: The hover text is shown in a tooltip when hovering over the widget.
Pre-Filled Text: The pre-filled text is an input suggestion when a Contact starts a conversation.
Reference: The reference will appear when a conversation is opened and allow you to track the source of the contact.
Colors: Choose the channel icon’s background color and icon appearance in the widget.
Display & Appearance
You may customize the following to change the display appearance of the widget on your website:
Popup Message: The popup message is shown to website visitors once per day 5 seconds after the page loads. If it is not defined, no popup message will appear.
Widget Size: Choose from the Large, Standard or Small widget size.
Display Options: Choose to display this widget on desktop, mobile devices or both.
Position
You may change the position of the widget on your website based on the following settings:
Alignment: Specify if you would like to display the widget on the bottom left or right of the website.
Vertical Spacing: Specify the amount of vertical spacing between the widget and the bottom of the screen.
Horizontal Spacing: Specify the amount of horizontal spacing between the widget and the edge of the screen.
Additional Settings
Additional customization for widgets:
Hide IS-Messenger Branding: Remove the IS-Messenger branding from your widget.
Deleting a Widget

To delete an existing widget, click the Delete button and follow the instructions on the screen. Doing so will completely remove the widget from your Workspace.
Be careful when deleting a widget from your Workspace. When a widget is deleted, all its configurations will be deleted. Deletion cannot be undone.
Last updated