Install Website Chat Widget on Squarespace
Adding a web chat widget to your Squarespace website is a quick and easy process. It does not require any coding skills or technical knowledge.

Setting Up for Installation
In order to install a web chat widget on Squarespace, you will need the following:
Access to your Squarespace account.
A code snippet for your web chat widget.
If you don't have a code snippet already, you will generate one when creating a respond.io Website Chat Widget or using the Facebook Chat Plugin for Facebook Messenger.
If you have the channels already connected on the IS-Messenger platform and you need to retrieve the generated code snippet, follow the instructions here.
Installing on Squarespace
Step 1: Log in to Squarespace
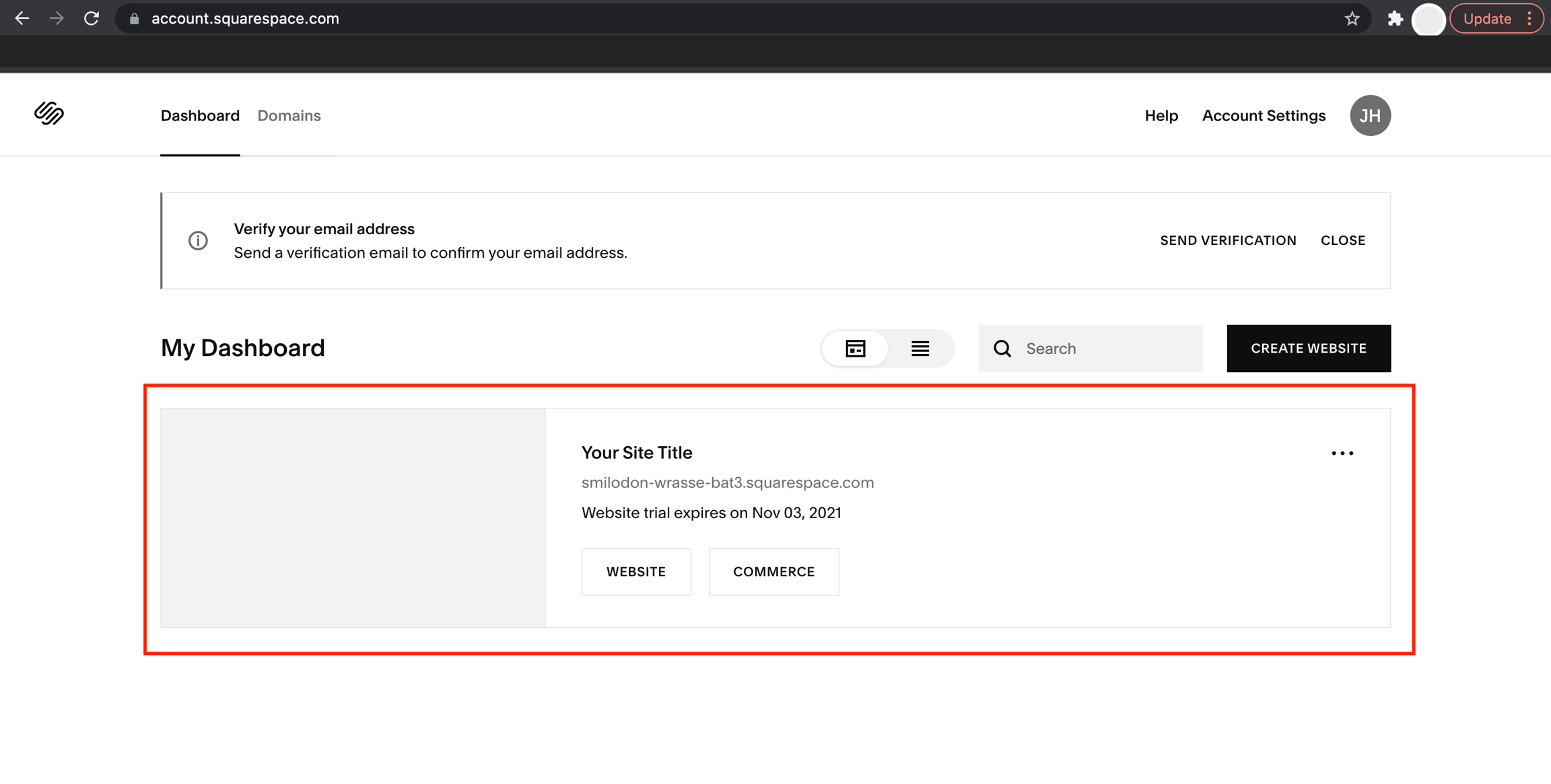
Log in to your Squarespace account. Under the Websites tab, select the website to which you want to add the plugin.

Step 2: Open settings
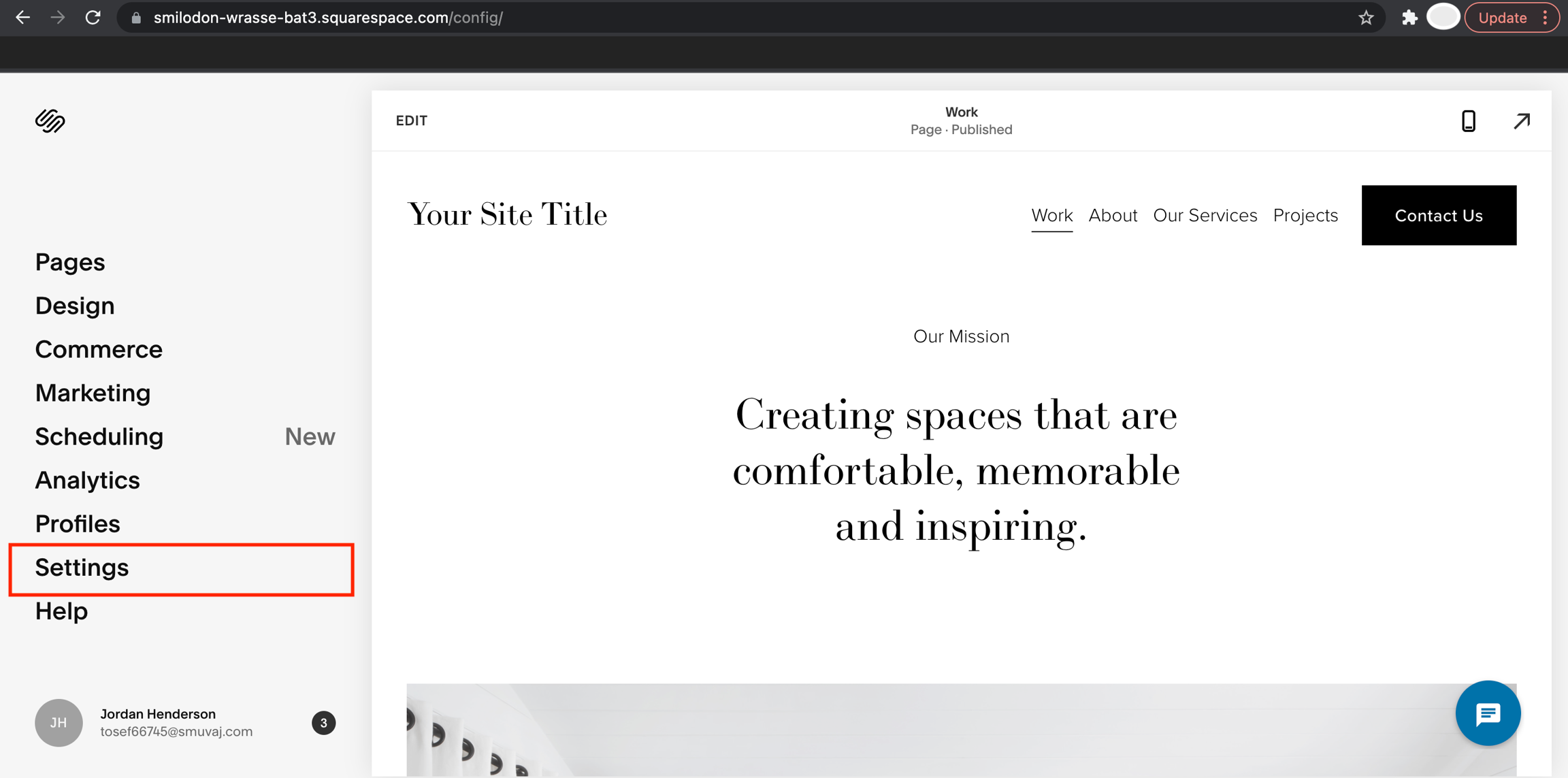
From the left navigation panel, select Settings.

Step 3: Open Advanced Settings
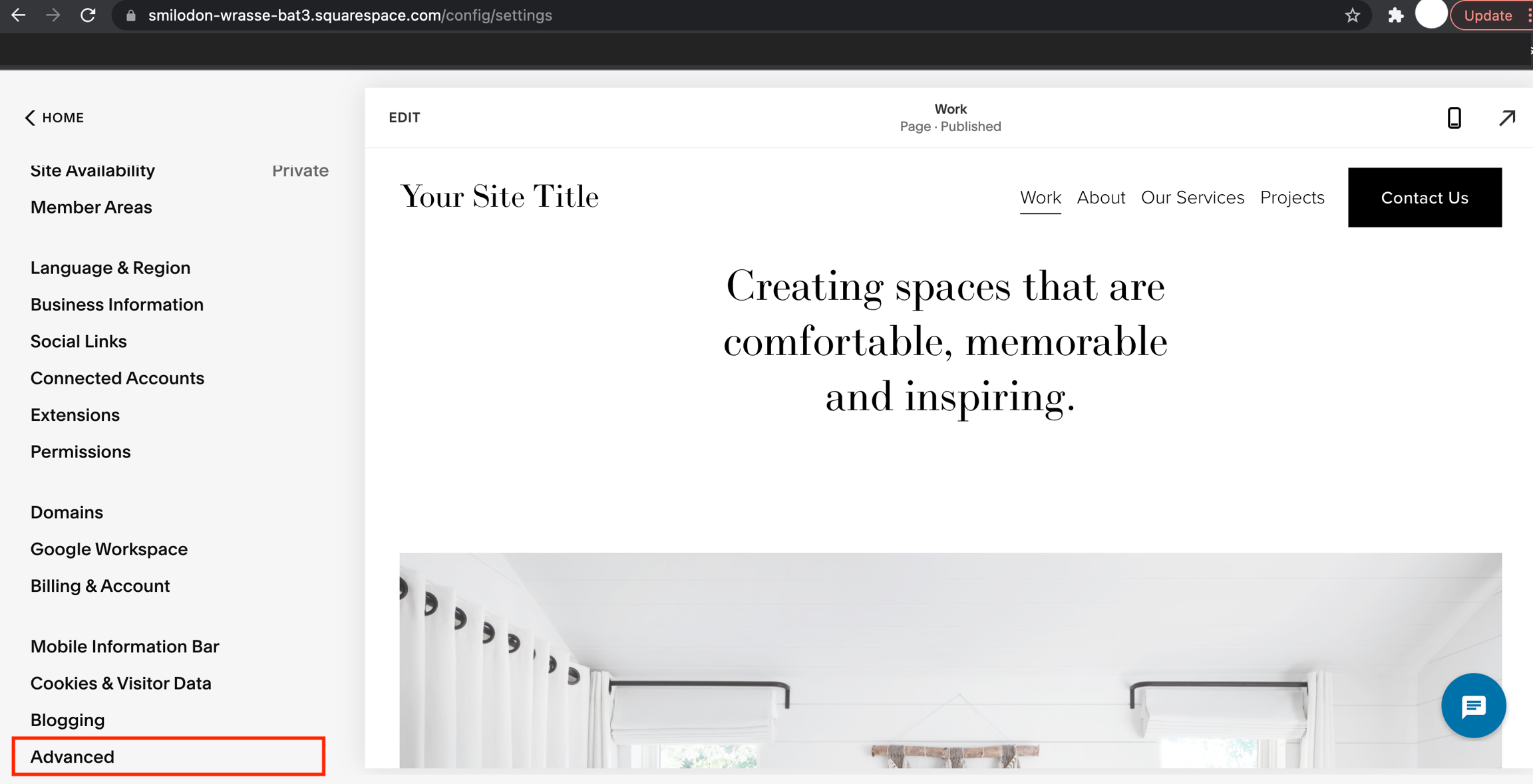
From there, navigate to the Website section and click on Advanced.

Step 4: Open the Code Injection Console
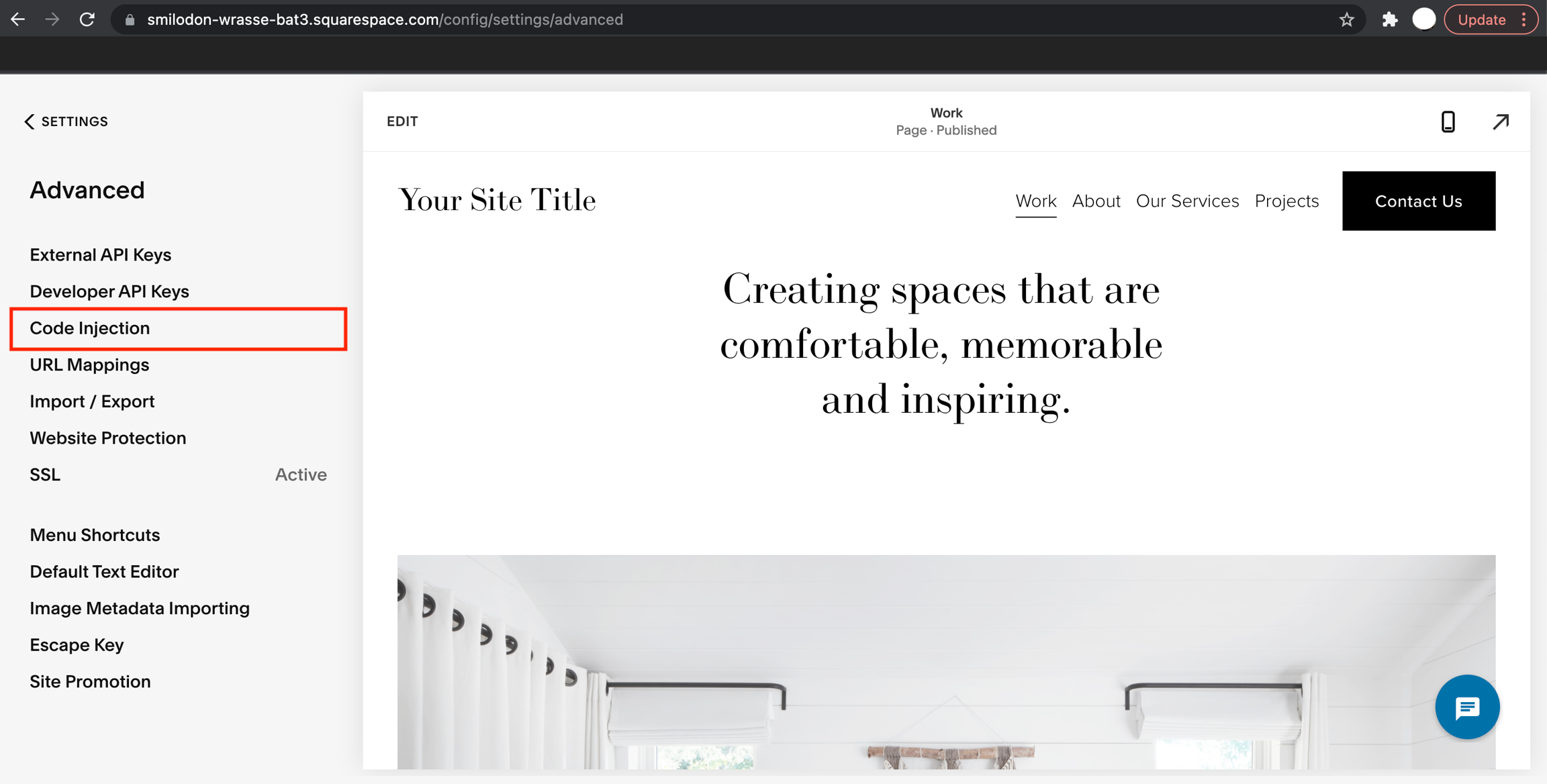
From the advanced settings menu, select Code Injection.

Step 5: Paste the Script
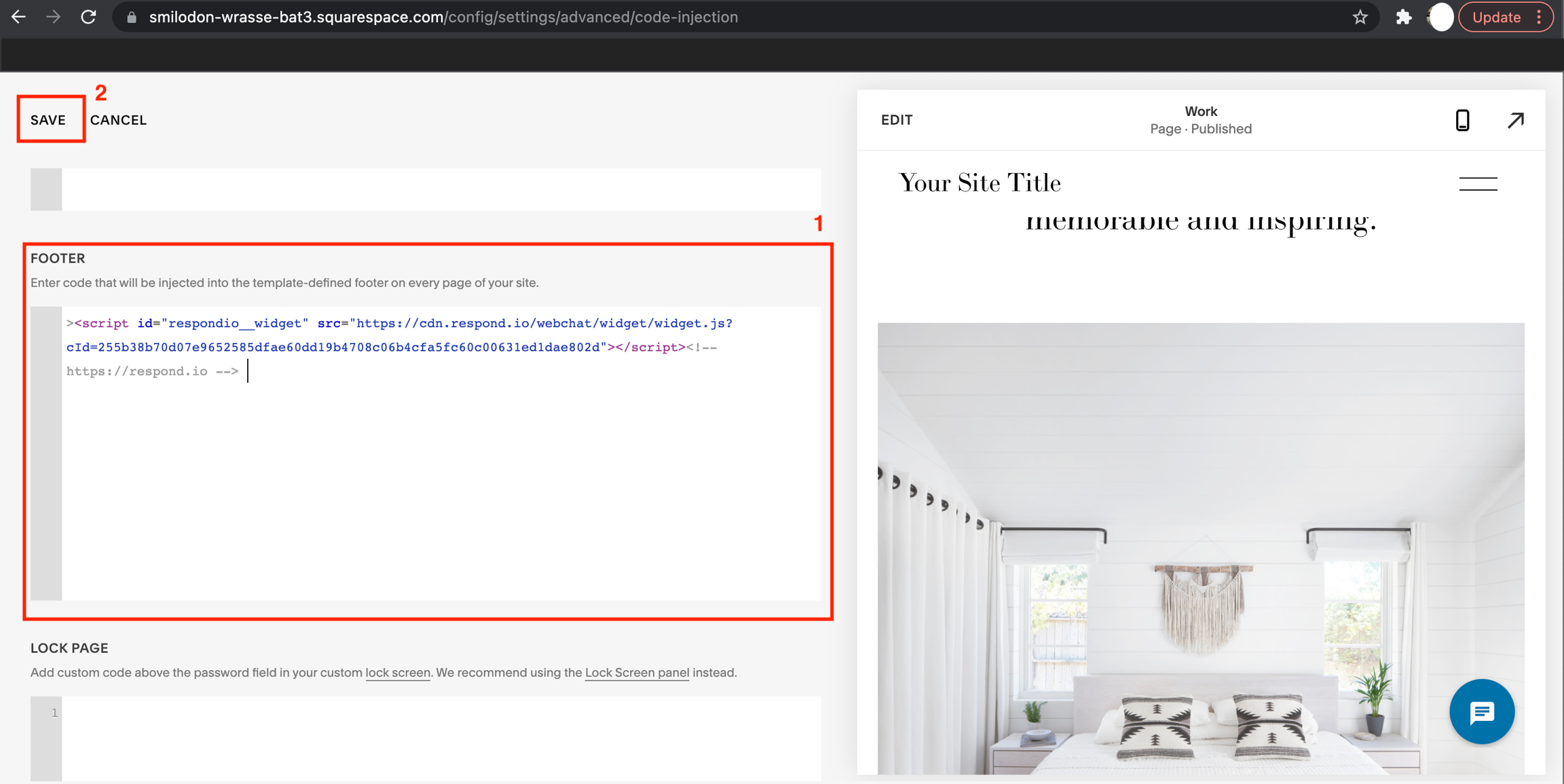
Copy your plugin script from respond.io and paste the script into the Footer section.
Once you have pasted the code, press Save on the top left.

Done!
Open the website and check out the chat plugin. You will find it in the bottom-right corner. Now your website visitors can chat effortlessly with you. If you used the code snippets generated from the IS-Messenger platform, you will be able to manage the conversations and update the appearance of the widget from the Platform.
The chat widget is now active on your website!
Last updated